Guide to Generating Images with Legible Text
This guide will walk you through using Image Generator to create images with text that's not just readable, but beautifully integrated into your designs.
How to generate images incorporating text in Image Generator?
Step 1. Open Image Generator and select GPT Image in Essential mode
First, sign up or log into your getimg.ai account and head to AI Image Generator through the top menu, logged-in user homepage, or by clicking here.
For generating images with legible text, we recommend using FLUX.1.1 [ultra], GPT Image or GPT Image HD model, available in Image Generator’s Essential mode.
Their ability to create images with a lot of crisp, precise text in various styles is unmatched by other models (although for shorter text, FLUX.1 [dev] is a more affordable, but still high-quality option).
Therefore, after entering Image Generator, ensure you’re in the Essential mode and have FLUX.1.1 [ultra], GPT Image or GPT Image HD selected from the model picker.
Step 2. Craft your prompt
The key to generating images with excellent typography lies in your prompt. When describing the text you want, include as much detail as possible. Consider covering:
- the content of the text (the results are often case-sensitive; e.g., "'HELLO WORLD' on a billboard" will mainly produce images with text in uppercase, "'hello world' on a billboard" in lowercase);
- the style of the font (use descriptive words that match the tone or era you're aiming for, e.g., "distressed", "clean lines", "ornate");
- the color of the text (such as "purple", "dark", "white with a blue shadow");
- the placement within the image (where you want the text to appear in the output; you can use terms like "top left corner", "bottom center", or "diagonally across the image").
Check out our prompting guide to learn more about engineering effective prompts.
Step 3. Generate your image
Once you've crafted your prompt, you can (but don’t have to) adjust the generation settings, such as batch size, seed, and aspect ratio.
Then, it’s time to generate the image. Click the "Create images" button and wait for the AI to work its magic, which shouldn’t take long.
Step 4. Review and iterate
Review the generated image carefully. If the text isn't quite right, try adjusting your prompt (or generate more images with the same one). You might need to be more specific about the text style, size, or placement.
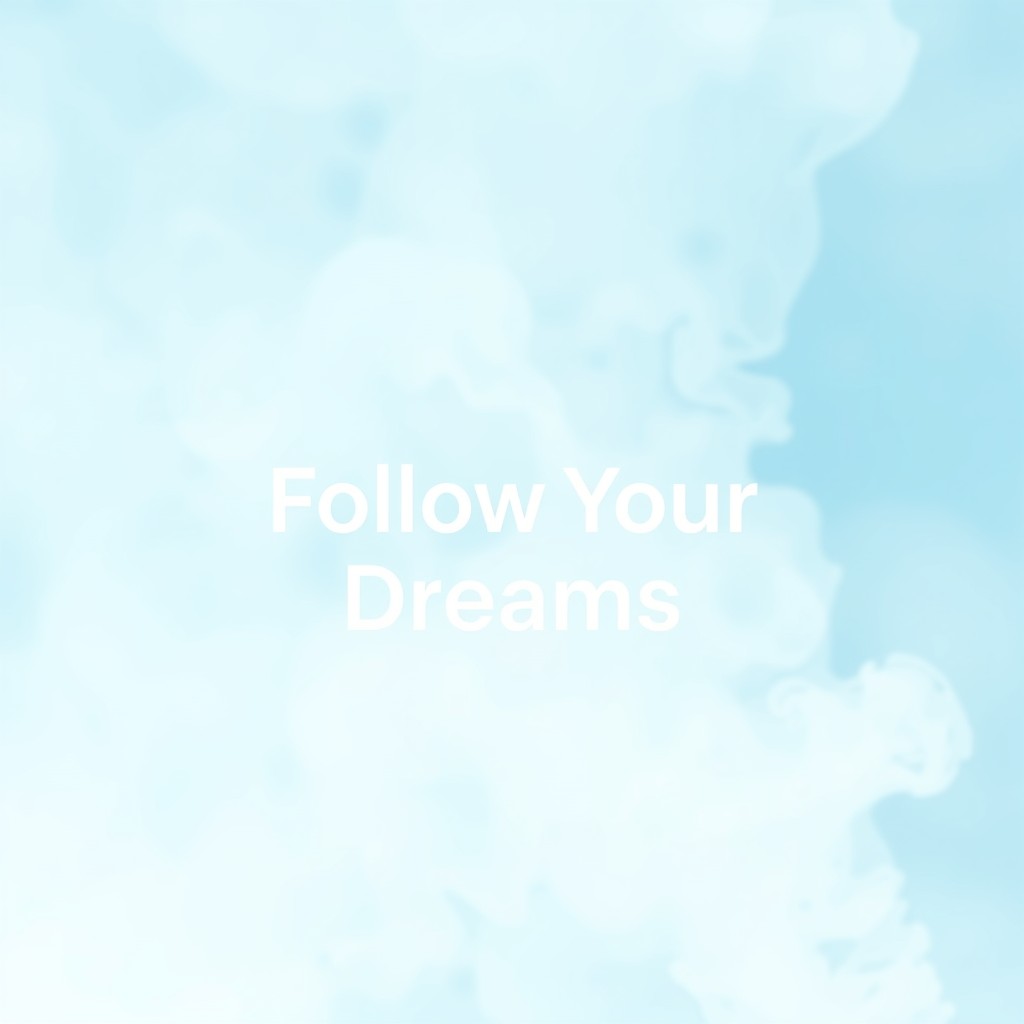
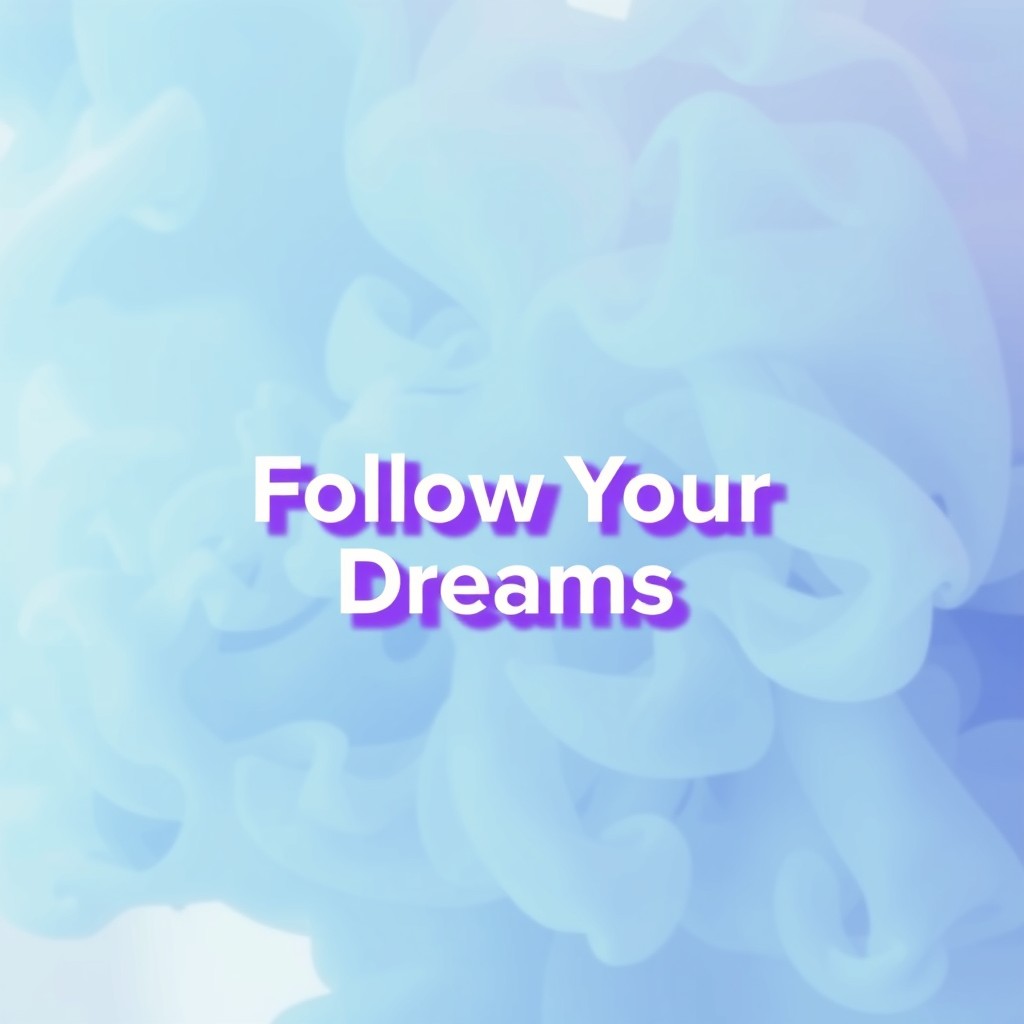
If the text is legible but doesn't fit well with the image, consider changing its color or adjusting the background description in your prompt to create better contrast. For example, white text might be hardly visible on a light background unless you specify some sort of shadow drop or dark borders.


"social media post with a light pastel blue smoke background, 'Follow Your Dreams' in white, minimalist sans-serif font, positioned center"
"social media post with a light pastel blue smoke background, 'Follow Your Dreams' in white, minimalist sans-serif font, with a purple shadow, positioned center"
Generate a new batch of images with your refined prompt. Repeat this process until you're satisfied with the result.
Advanced techniques
As you become more comfortable generating images with text, you can try more advanced techniques:
Multiple text elements
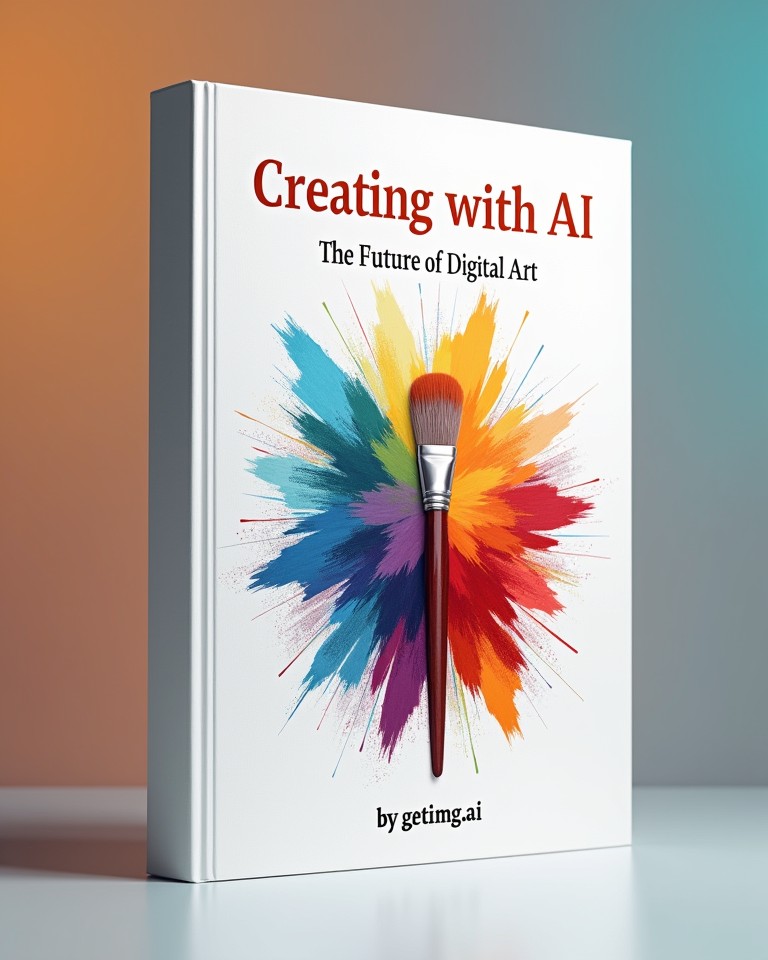
You don't have to limit yourself to one short word or sentence per image. Including multiple text elements in a single image, either placed close to each other, or in completely different parts of your creation, is entirely possible.

"book mockup on colorful background. "Creating with AI" in bold lettering at the top. "The Future of Digital Art" below the title. "by getimg.ai" at the bottom. Abstract blend of colorful brush strokes and shapes in the center, a paintbrush in the middle"
Blending text with visual elements
Text can be the focal point of an image, but it can also be just one of the many complex elements present in your creations. So, try describing how the text interacts with other elements in the image.

"Fashion ad with a model walking down a city street. Reflections in the windows around her subtly spell out 'Style Refined' in a neon font, blending into the glass"
Experimenting with text effects
You can request the AI to utilize various text effects to make your image more interesting:
- long shadows;

"'dream BIG' in black, 3D block letters casting long shadows on a pastel pink background"
- neon glow;

"'OPEN 24/7' in bright neon blue letters, glowing against a dark backdrop"
- carving;

"stone tablet with 'ANCIENT WISDOM' appearing as deeply carved text"
- metallic texture;

"luxury shopping bag with 'PREMIUM' in tiny, elegant 3d gold metallic letters with a reflective surface"
- glitch effect;

"CRT screen with 'CYBER' in glitchy, distorted digital-style letters"
- transparent outline.

"scenic beach with 'RELAX' in large transparent letters, defined only by their black outlines, allowing the beach scene to be visible through the text"
Practical examples
Generating images with legible text can come in handy in many different situations. Common use cases include:
- logo designs;
- event invitation mockups;
- album covers;



"A sleek logo with a minimalist heart pulse icon in deep blue and silver, placed to the left of the company name "Pulse". The text in a bold, clean font, all set against a crisp white background"
"Birthday invitation standing mockup with a vintage floral border. 'Celebrate with Us!' in a charming serif font at the top. Below, in a smaller, matching font, 'Jane’s 30th Birthday,' 'August 10, 2024 @ 8 PM'. The color palette includes purples and golds"
"Metal album cover: dark, apocalyptic landscape with burning city skyline. Demonic figure rising from flames, holding electric guitar. Title "Hellfire" in sharp, flame-like font, very large across center, slightly obscured by smoke"
- posters and flyers;
- social media graphics;
- advertising banners.



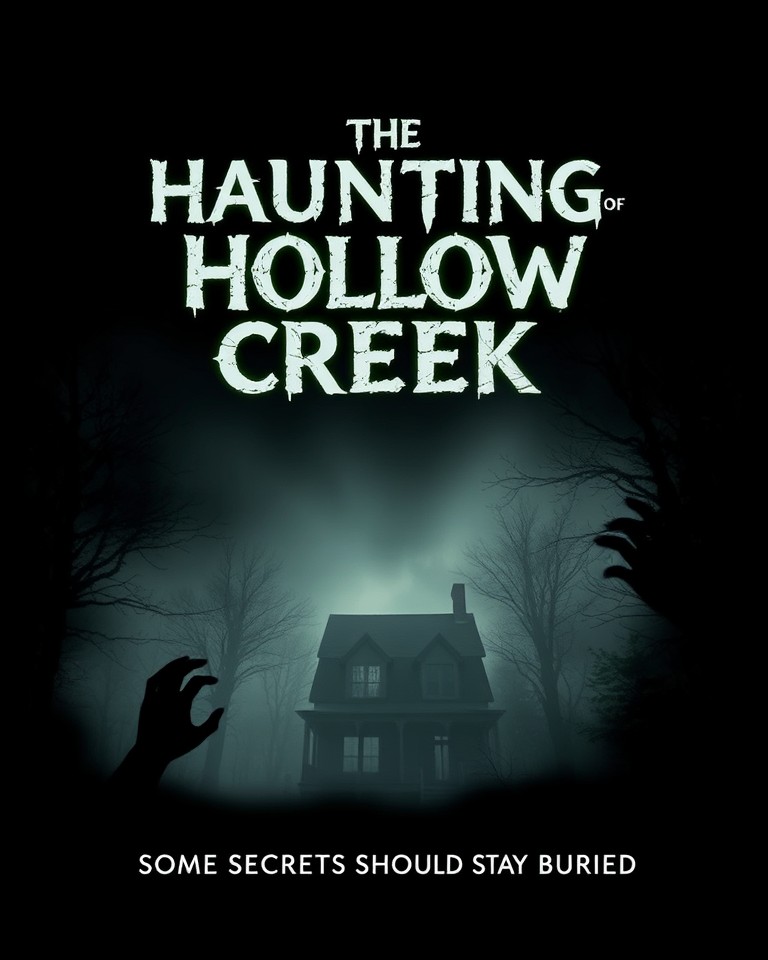
"Dark, ominous movie poster for The Haunting of Hollow Creek. The title is in a jagged, distressed font. Abandoned house sits in the distance, surrounded by woods. Ghostly hands reach from the shadows. The tagline: SOME SECRETS SHOULD STAY BURIED"
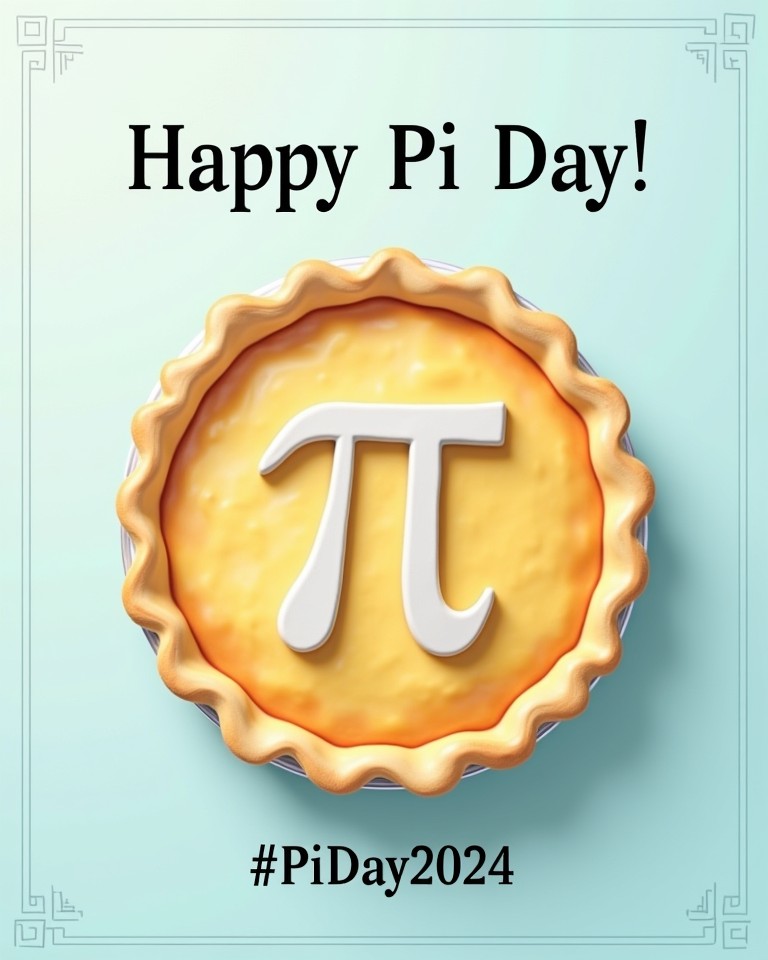
"Pie with the mathematical symbol for pi integrated into the filling. The background: a soft gradient of pastel blue. Elegant serif font 'Happy Pi Day!' at the top, with a gentle shadow. #PiDay2024 at the bottom. A faint geometric pattern frames the image"
"At the top of the image, large bold text reads "FLUX is...". In the center, a bold, bright orange Fanta bottle on the left and a simple, rustic brown wooden stick standing up on the right. The eye-catching colors contrast against a plain grey background"
If you’d like to see more practical examples of effectively incorporating text into AI-generated images, check out our blog post on this topic.
As you've seen, generating images with legible text is both an art and a science. With practice, you'll develop an intuition for crafting prompts that yield exactly the results you're looking for. Happy creating!